ImUp! nació con una misión clara: simplificar la organización de planes con amigos y fomentar la creación de nuevas conexiones
Rol
UX/UI Designer
Duración
1 mes
Metodología
Design Thinking
Herramientas
Figma, Figjam, Whimsical, Maze
Proceso.
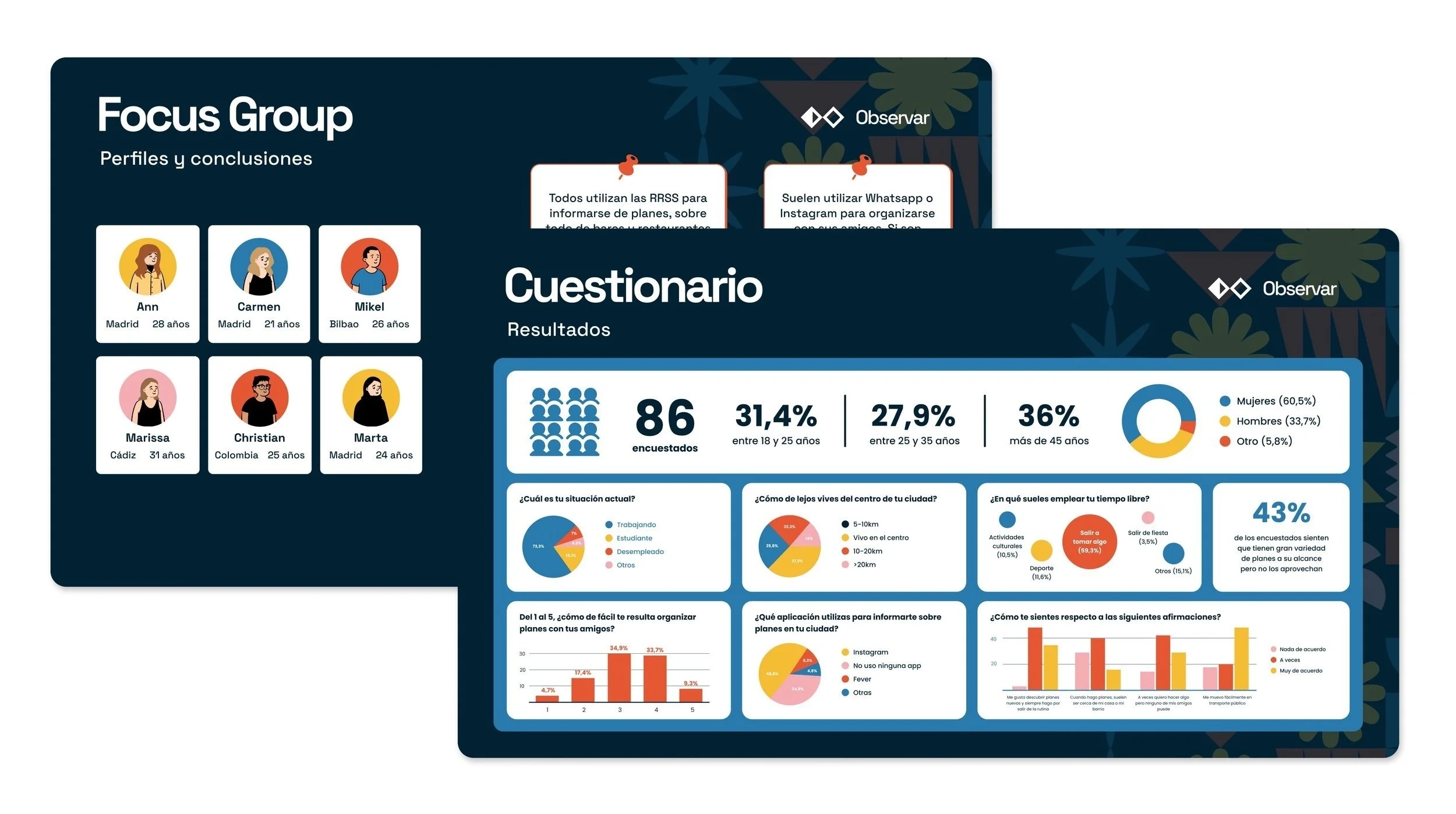
Observar
En esta fase, después de una investigación del usuario tanto directa como indirecta, llegué a la conclusión de que actualmente, aunque la gente tiene una amplia variedad de planes a su disposición, siempre termina cayendo en la rutina.
En general, cuadrar con las amistades se puede volver complicado, e identifiqué la necesidad de una app que reuniese tanto el descubrir planes nuevos y conocer gente como la parte de organización de actividades.
Sintetizar
En la fase de síntesis, desarrollé dos User personas que me ayudaron a concentrarme en las necesidades de los usuarios potenciales de la aplicación, descubriendo puntos de dolor y oportunidades que estos brindaban a la creación de ImUp!
Algunas de las técnicas utilizadas
Mapa de empatía | Customer Journey | Matriz de necesidades | Matriz de utilidad y viabilidad
Idear
Durante esta etapa, pude definir las funciones principales de ImUp!:
Que la app actúe como una red social donde puedas agregar a tus amigos y conocidos.
Incluir una sección de valoraciones y reseñas para las actividades.
Una funcionalidad que permita a los usuarios comunicarse entre ellos para facilitar la organización y la coordinación de horarios.
Tener la opción de publicar planes y que tus contactos se puedan apuntar.
Opción de encuestas para decidir día y hora de los planes
Algunas de las técnicas utilizadas
In&Out | Business Model Canvas | MOSCOW
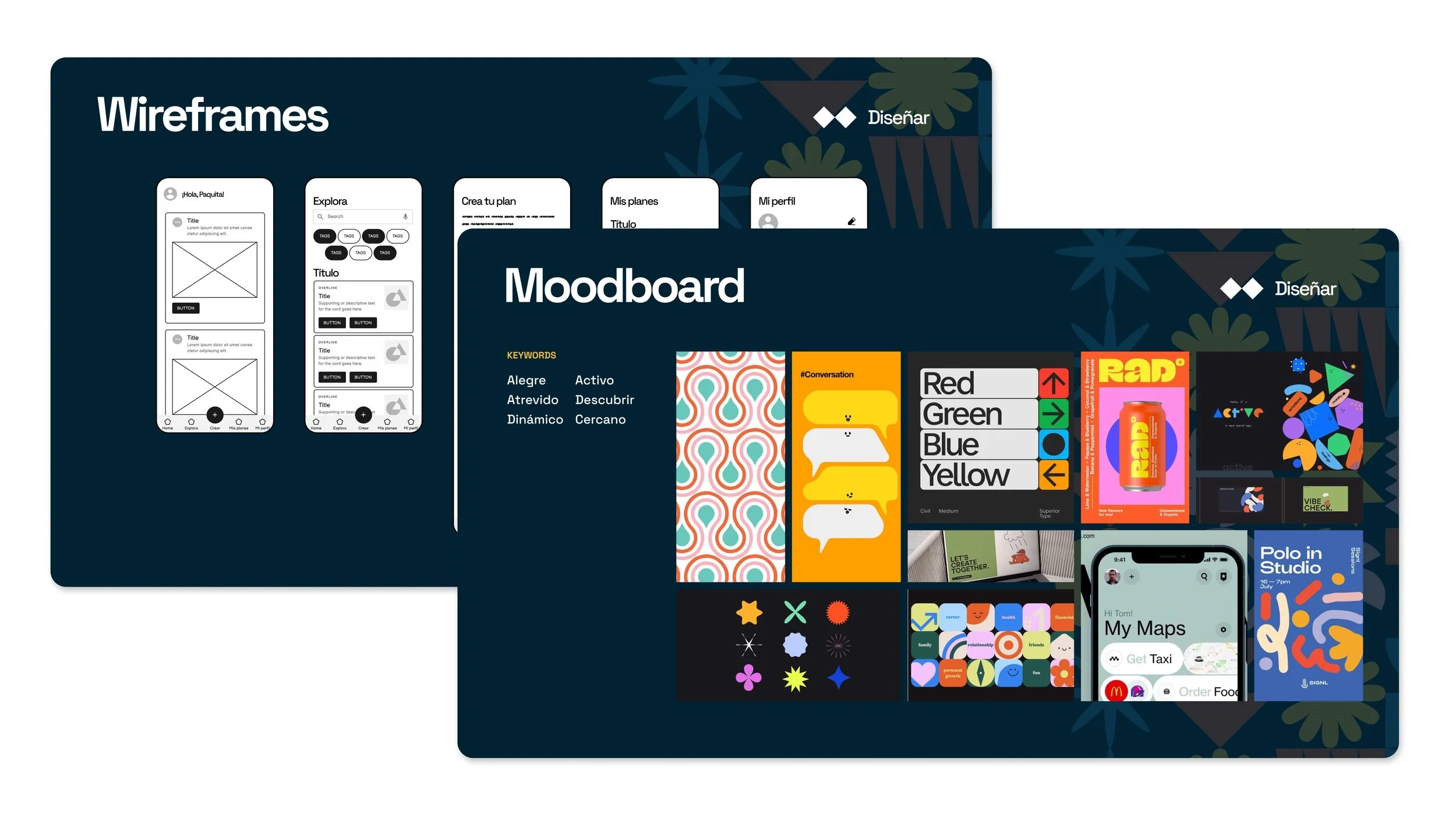
Diseñar
En el diseño de Imup!, he tratado transmitir un aire de dinamismo y energía para reflejar la vitalidad y la emoción que supone hacer planes con amigos y descubrir cosas nuevas. He incluido colores primarios y formas geométricas que le aportan una imagen creativa y divertida a la aplicación.
Además, he tenido en cuenta las pautas de accesibilidad de la WCAG 2.0 para garantizar que la aplicación pueda ser disfrutada por todas las personas, independientemente de sus habilidades o discapacidades.
Entregables
Moodboard | Wireframes | Sistema de diseño | Sitemap | Prototipado en alta
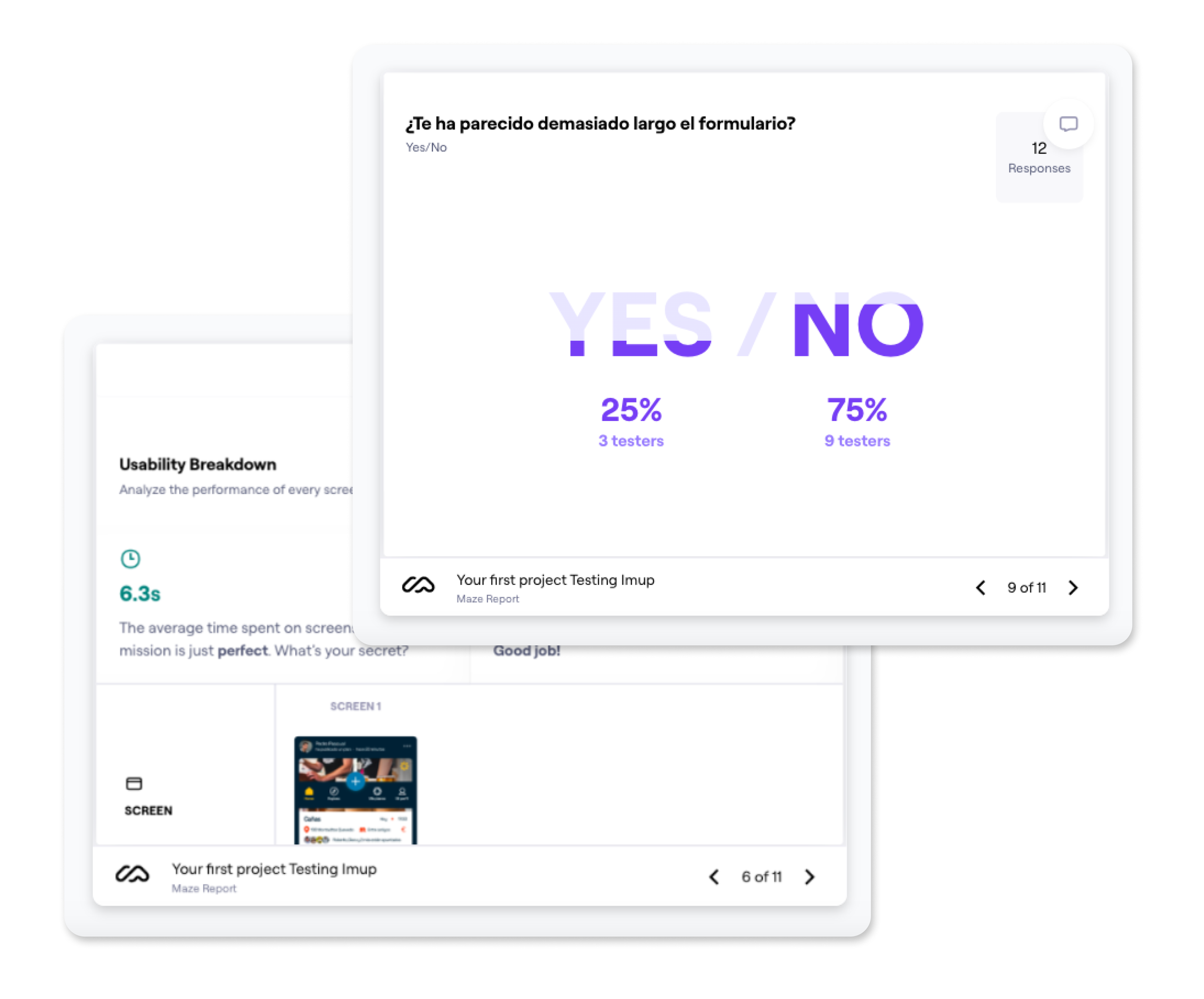
Testing.
Tras la creación del prototipo, se realizaron pruebas de usabilidad para identificar áreas de mejora.
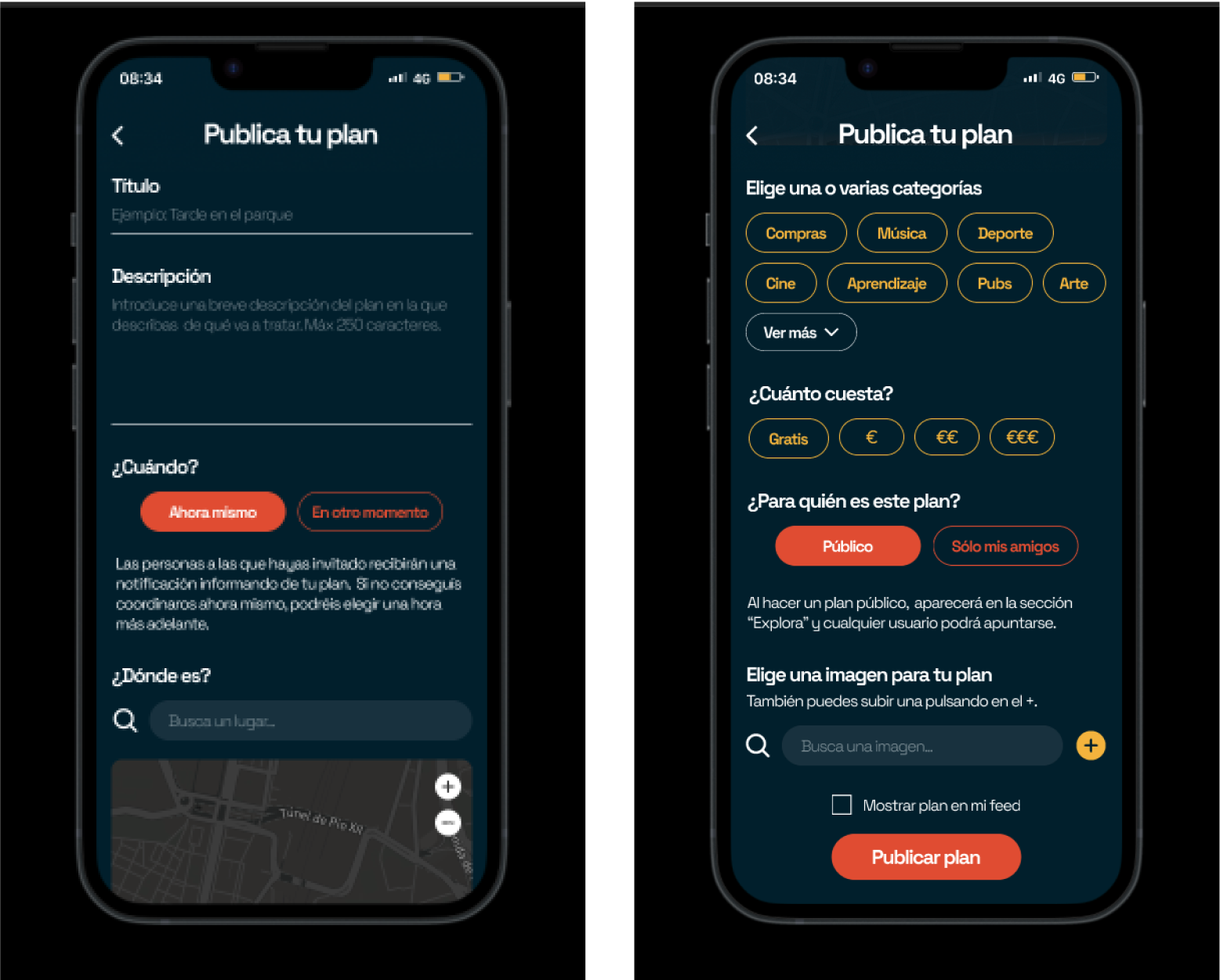
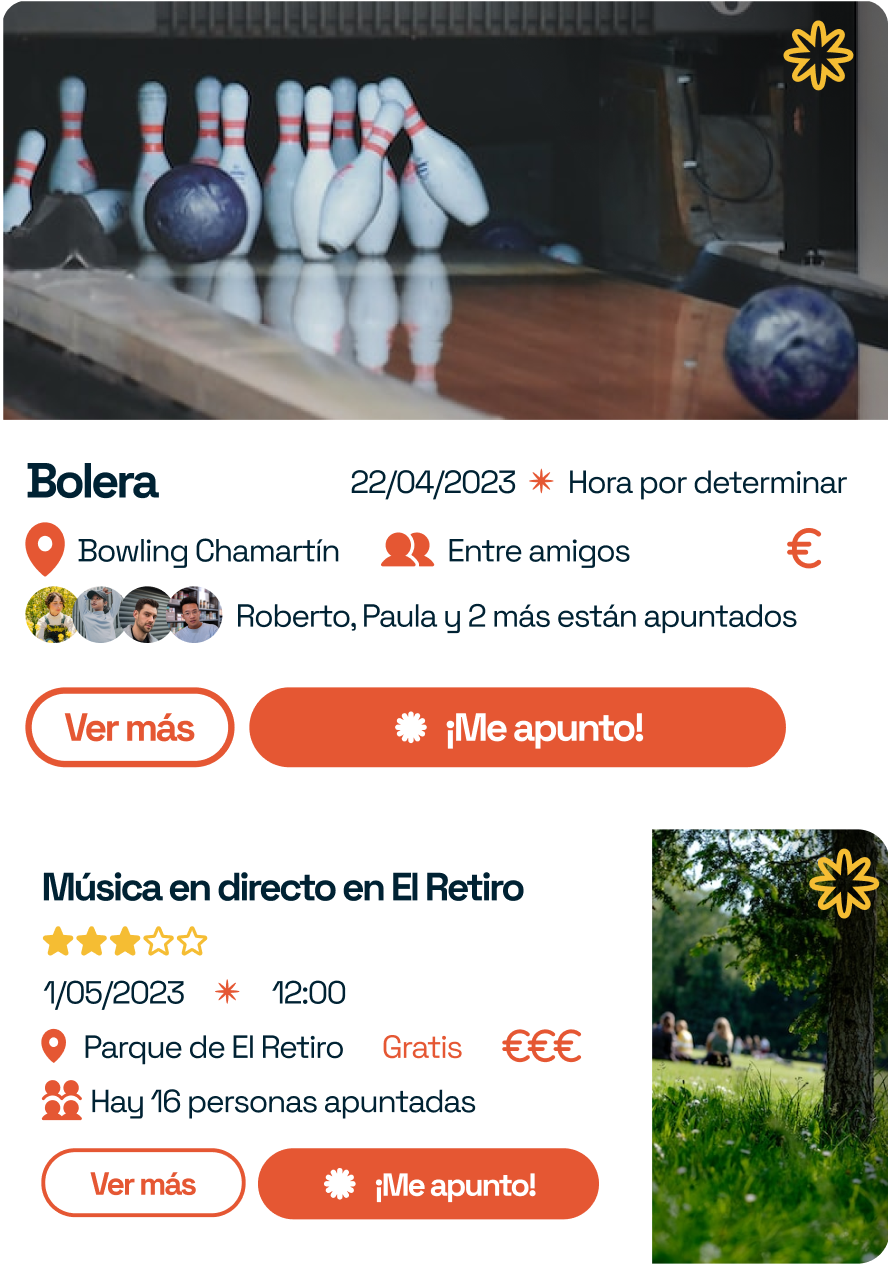
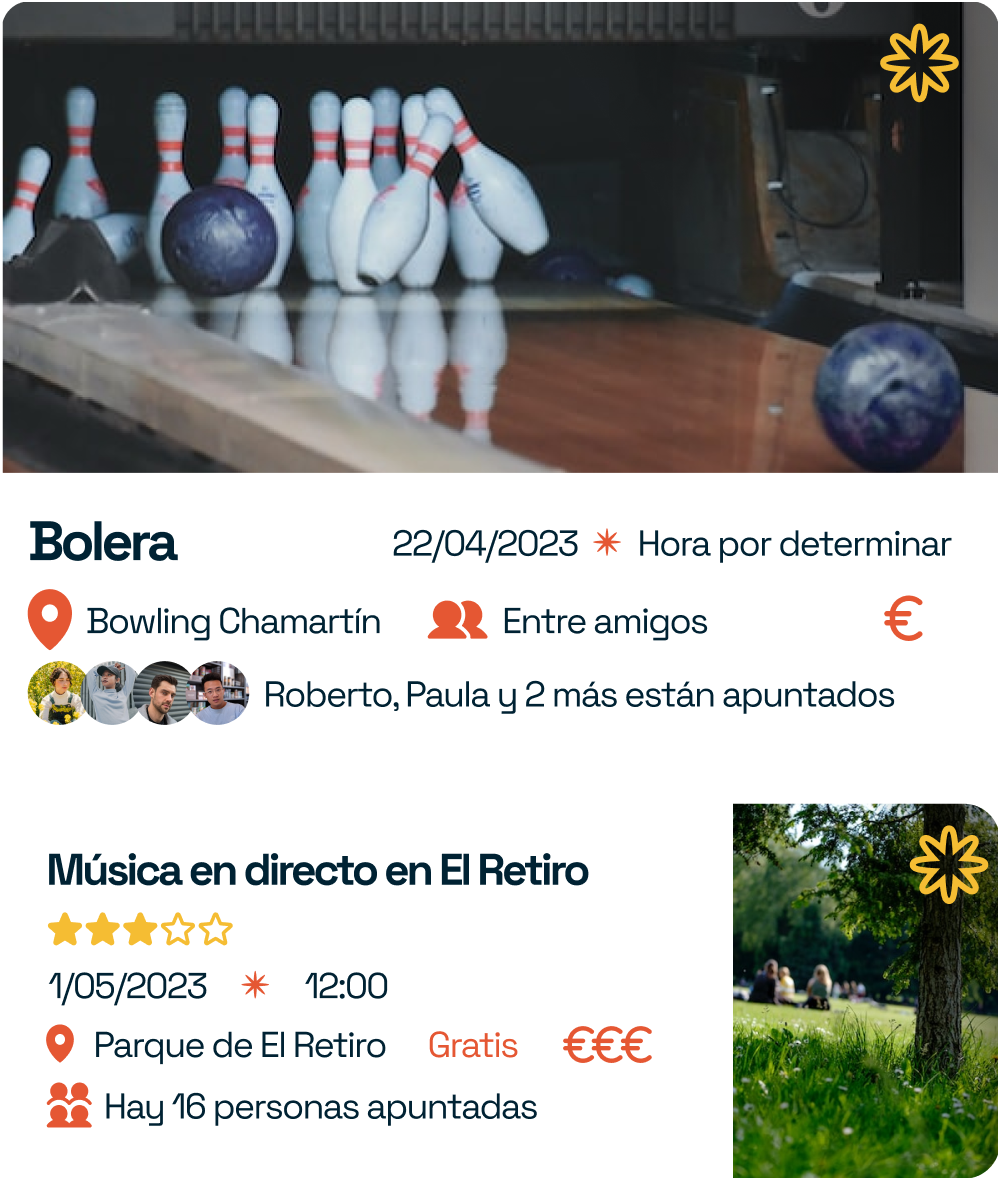
El 25% de los usuarios consideró que el formulario para publicar un plan era demasiado largo, así que lo redujimos utilizando un menú en acordeón. También eliminamos botones redundantes en las cards, haciendo que toda la tarjeta fuese clickable.
Antes del testing
Después del testing
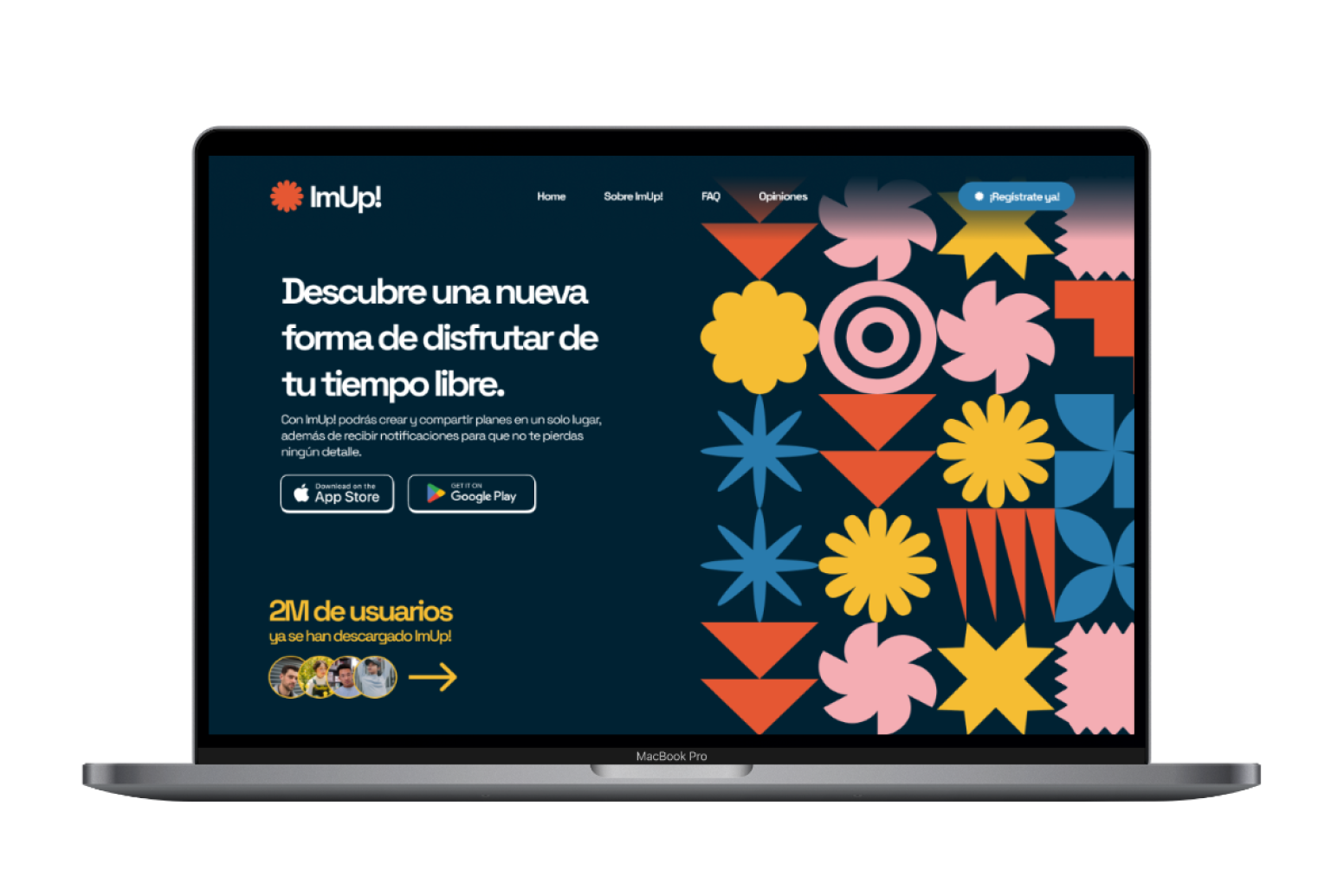
Versión web.
Diseñé una landing page que informaría a los usuarios de las funcionalidades principales de ImUp!, además de tener un apartado con valoraciones y una sección de Frequently Asked Questions. A través de la web, los usuarios podrían descargase la aplicación o registrarse.
Prototipo.
El diseño y prototipo de ImUp! trata de capturar la emoción de organizar y descubrir planes con amigos, potenciando las conexiones y la espontaneidad.
Desde el momento en que los usuarios entran, se les acompaña con una interfaz que invita a explorar, conectarse y participar. Las opciones están diseñadas para inspirar, no solo organizar: descubrir nuevas actividades, proponer planes, o simplemente ayudar a que un grupo tome la mejor opción. ImUp! hace que lo inesperado sea accesible.
También creé el Design System de la aplicación que se puede consultar aquí.